Lorsqu’on parle des différents systèmes d’exploitations mobile existants, on entends très souvent des gens vanter l’extrême ergonomie de celui d’Apple, iOS. Que cela soit les journalistes, les utilisateurs voire même Apple directement, ils nous vantent la simplicité du système grâce à une ergonomie sans faille, pensée dans les moindres détails. Mais est-ce réellement le cas, ou est-ce juste une affirmation qui déforme la réalité ?
L’un des grand succès d’iOS au delà de l’apport du véritable web à l’univers des appareils mobiles est incontestablement son interface redoutablement simple et efficace. Simple dans le sens ou la présentation des choses au sein des interfaces est toujours relativement basique et dépouillée, permettant de comprendre aisément et rapidement ce qui se passe à l’écran. Efficace, cela en découle assez logiquement car si on comprends en un instant ce qu’on peut faire, on le fait sans réfléchir plus qu’il ne faut.
La plus grande difficulté du passage d’une interface « a la souris » à une interface tactile riche a été de trouver un moyen d’expliquer visuellement les fonctions accessibles sans pouvoir s’aider d’artifices supplémentaires que l’interface proposée en elle même. Là ou un curseur de souris peut influencer l’affichage et déclencher une aide contextuelle (popup, menu ou autre), l’interface tactile se doit de s’expliquer d’elle même.
Pour répondre à ce problème il existe globalement trois solutions possibles :
- Soit rédiger une documentation expliquant le fonctionnement de l’interface. Cela permet à l’utilisateur d’apprendre comment elle fonctionne et de lui décrire les possibilités exhaustives. Seulement cela induit une étape avant de pouvoir exploiter l’interface, et si cela ne dérangera pas les plus motivés, cela empêche radicalement une exploitation grand public de la chose.
- Soit guider l’utilisateur lors de sa ou ses premières utilisations. En utilisant un système de didacticiel ou bien une phase de démonstration par l’exemple. Beaucoup d’applications utilisent cette technique au premier lancement. C’est relativement efficace mais demande là encore un besoin d’apprentissage préalable à l’utilisateur. C’est toutefois une réponse adaptée aux applications plus complexes qui seraient difficilement explicites d’elle même. Mais c’est aussi un aveu de manque de clarté et de simplicité dans la conception de l’interface.
- Soit se limiter à des éléments relativement basiques et explicites à chaque étape du parcours utilisateur. Si on évite soigneusement de noyer l’information importante, et qu’on limite les actions possibles à quelques éléments simples et clairs, l’utilisateur comprends immédiatement la chose et peut passer directement à son utilisation concrète.
De toute évidence, le parti prit d’Apple en la matière a été pour la dernière solution. Une simplification à l’extrême afin d’être assimilée très rapidement par l’utilisateur final qui se sent alors à l’aise dans l’utilisation. Associé à quelques « codes » d’utilisations rapidement assimilés (listes à faire défiler, boutons de navigations explicites, onglets pour les différentes sections…), l’utilisateur n’est jamais pris au dépourvu.
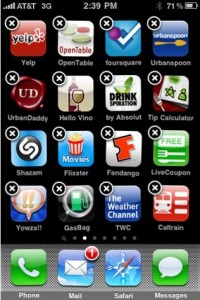
Si on prends pour exemple le Springboard d’iOS, son écran principal, on retrouve toute cette logique. Les icônes sont disposés sous forme d’une grille fixe, elles sont toutes de la même taille et ont toutes le même aspect. Les icônes sont explicites dans la mesure du possible, représentant ce qu’elles font. L’horloge, la calculatrice et j’en passe… Le titre écrit juste en dessous permettant de finaliser l’explication, pas forcément nécessaire dans la majorité des cas. Les quatre icônes les plus importantes ont été regroupées dans une zone mise en avant au pied de l’écran et sont affichées sur chaque panneau d’applications. Le nombre même des panneaux n’est jamais écrit, mais représenté par les petits points qui permettent en un clin d’oeil de savoir ou on se situe dans la liste. Ces points étant disposés de manière horizontale, le défilement dans le même sens est alors implicite. L’action qui ouvrira telle ou telle fonctionnalité (en l’occurrence le lancement d’application) est évidente, un clic sur l’icône souhaitée suffit.
Plus compliqué, l’appui long est moins explicite et fait partie des choses qui s’apprennent. Cette fonction, certes très simple, est déjà passée dans un autre mode moins ergonomique ou l’action n’est pas évidente au premier abord. Mais passé ce petit apprentissage, on comprends alors très vite son fonctionnement. Les icônes s’agitent, montrant clairement qu’on a changé de mode d’utilisation. Si l’on déplace une icône, il n’est pas nécessaire de chercher un emplacement libre, les autres se déplacent pour lui laisser l’espace nécessaire, quitte à devoir faire passer involontairement une icône sur le panneau suivant. De même, la suppression d’application est explicite, une petite croix s’affiche alors en haut à droite de chaque icône, qu’il suffit de cliquer pour lancer la procédure de suppression. On peut toutefois trouver critiquable que cela soit le seul et unique moyen de supprimer une application de son appareil, aucun bouton « désinstaller » ou « supprimer » n’étant disponible par exemple dans l’AppStore.
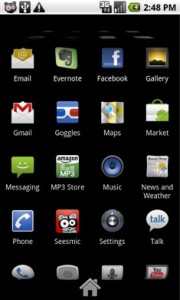
Par comparaison, l’interface proposée par Android peut dérouter. En ayant prit le parti de séparer le bureau et la liste d’applications, l’utilisateur débutant a du mal à entrevoir les possibilités offertes par son appareil. En tout cas dans un premier temps. Les icônes proposés par défaut sont celles des fonctions principales, et l’on retrouve ainsi la logique des quatre icônes mises en avant d’iOS, mais tout le reste est soit vide, soit rempli de widget pré-configurés. La liste des applications quand à elle est très basique, et si on retrouve la logique de la grille d’icônes, elles n’ont pas toutes la même taille, pas toutes le même aspect visuel. Le défilement au sein de celle-ci se fait de manière verticale mais aucun élément ne vient réellement aider l’utilisateur pour savoir vers ou il doit aller. Selon les versions d’Android des « trucs » ont été utilisés, un fondu ou encore un effet de perspective sont deux des solutions employées par Google pour tenter de rendre explicite ces éléments. Impossible de ré-organiser cette liste qui est inévitablement triée par ordre alphabétique. Je n’évoque volontairement pas les différentes interfaces proposées par les « home » alternatifs ou faites par les fabricants de portables (Sense, TouchWiz…) car chacune essaye de trouver une réponse différente à cette interface.
Le déplacement des éléments sur le bureau lui aussi est plus complexe, utilisant le même « geste » d’appui prolongé qu’iOS, la chose est bien moins explicite. Aucune mise en évidence graphique du changement de mode, seul la zone du bas se transforme en poubelle afin de montrer que la suppression est possible. Le déplacement d’un élément ne fait pas se décaler le reste et du coup il s’agit de rechercher un emplacement libre. Ré-organiser ses icônes sur un écran quasi plein peut vite se transformer en un superbe jeu de taquin…
A lire cette rapide description on comprends mieux pourquoi l’iPhone est souvent vu comme étant plus simple à manipuler qu’Android. Pourtant l’OS de Google n’est pas si complexe que ça (et je n’évoque même pas les améliorations d’Ice Cream Sandwich à venir) et passé une phase d’apprentissage très rapide, l’utilisateur peut arriver à manipuler l’interface comme bon lui semble. Mais c’est moins évident de prime abord.
On pourrait alors rapidement tomber dans le raccourcit de pensé fait par beaucoup qui est de dire que ce qui est plus simple est, de fait, plus ergonomique. Et cette affirmation est en grande partie fausse ! Mais il s’agit d’expliquer pourquoi, et je vais m’efforcer de le faire.
L’interface d’iOS propose une interface simplifié et effectivement ergonomique. On pourrait reprocher quelques points à ça comme les fonctions qui s’ajoutent avec le temps au bouton principal ou à certaines applications qui ne respectent pas les lignes directrices d’Apple, mais dans l’immense majorité du temps, la logique de l’interface reste identique, simple et aisément compréhensible. L’ergonomie générale de l’OS a été pensée et repensée pour que tout soit dans cette même optique. Mais cela a un revers, l’utilisateur final ne dispose que de très peu de possibilités de modifications de son interface. D’un appareil iOS à l’autre, tout le monde retrouvera ses marques en un clin d’oeil, quelque soit les (petits) changements effectués par le propriétaire de l’appareil. Que ce soit le placement des icônes ou le fond d’écran, les modifications possibles sont très limitées. L’ergonomie n’est donc pas celle décidée par l’utilisateur mais imposée par Apple.
La grande force de ce choix est que ces choix pensés et logiques dans la majeure partie du temps sont désormais entrés dans les meurs et compris de tous, un utilisateur peu regardant sur ce point là ne trouvera rien à y redire et au contraire restera attaché à une telle simplicité générale. Il n’y a qu’à voir l’évolution de l’interface d’iOS entre la première version et la version 5 actuelle, les changements visuels et les codes de l’interface n’ont pas bougé d’un pixel. Sans que pour autant on puisse dire qu’iOS n’ai pas changé, mais ces changements sont restés fidèles à cette ergonomie choisie et imposée.
Cependant, là ou Android pèche dans un premier temps, offre pour l’utilisateur qui prends le temps de le faire, la possibilité de se créer sa propre ergonomie et sa propre interface. Entre la positions des différents icônes applicatifs ou widget sur le bureau, voire même un changement plus radical d’interface via des thèmes ou des lanceurs alternatifs, il possède une grande liberté d’adaptation de l’appareil à son propre besoin ergonomique.
L’ergonomie d’un appareil Android bien configuré par un utilisateur sera alors meilleure que ce qu’il aurai pu avoir sur iOS car elle sera adaptée à son propre désir et son propre besoin.
Cependant cela serait aller un peu vite en besogne de dire qu’Android est du coup, plus ergonomique qu’iOS… Car là ou Apple a réussit à faire respecter les grandes lignes directrices de son interface aux applications, la chose est malheureusement moins vraie côté Android. Il faut le reconnaître, le développement sur cet OS a été fait de manière plus empirique. Et mêmes les premières applications de Google partaient dans tout les sens en s’essayant à des interfaces radicalement différentes. Bien des portages depuis iOS ont justement gardé ces séquelles, re-créant les codes d’iOS sur Android là ou les choses se font pourtant différemment. Android utilise énormément les fonctions avancées grâce à l’utilisation du bouton « menu » et n’ont pas à intégrer un bouton « retour » visuel car il est directement intégré à l’appareil, chose que les applications qui conservent les codes d’iOS ne respectent pas et paraissent donc très mal intégrées. Ce qui donne une mauvaise impression d’incohérence dans le système, et un arrière goût d’applications de qualités très diverses.
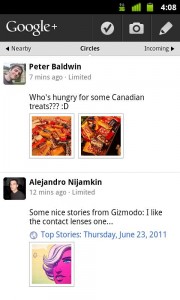
Avec le temps, Android a progressé et les interfaces ont tendances à s’uniformiser et à respecter les codes que Google même implémente désormais. Ice Cream Sandwich pousse encore plus loin ces codes en basant toute la navigation sur la même logique que celle qu’on a pu découvrir sur le nouveau Android Market ou encore Google +. Mais il faudra encore du temps pour que la majorité des applications se mettent à ces codes.
Assez étrangement, dans le même temps ou Android progresse vers une interface plus unifiée et sobre, iOS se met de plus en plus aux interfaces qui copient les objets réels. Ainsi on a vu apparaître un calendrier qui revêt un aspect de calendrier papier avec sa reliure en cuir, un dictaphone qui affiche un micro des années 50, une boussole en bois, une véritable bibliothèque de livres ou encore une application de liste de tâches qui a l’aspect d’un bloc de papier… L’intérêt de simplicité est assez évident, avoir le même aspect qu’un objet du réel permet de comprendre instantanément son rôle et son fonctionnement. Mais limite dès lors les possibilités de fonctionnalités, ou alors en trichant vis à vis du réel ce qui fausse l’expérience. Pire encore, quand une application qui n’existe pas dans le réel revêt un aspect pseudo « réel », cela déroute totalement l’utilisateur. Ainsi l’application de localisation des amis qu’Apple propose depuis peu possède un revêtement cuir totalement incompréhensible car en aucun cas relié à sa fonction.
Ces applications posent deux soucis majeurs en dehors de ça, le mimétisme avec le réel oblige souvent à casser les lignes directrices qu’Apple ont eux même définis ! Ces applications ne rentrent plus directement dans les codes que l’on retrouve au sein du reste de l’OS, en imposant dès lors une ergonomie différente de celle qu’on retrouve ailleurs. Autre problème évident, là ou Apple est justement bien connu pour son goût de l’esthétisme, de la simplicité et du design, ce côté rétro parait en total désaccord avec la logique et peut même aller jusqu’à la faute de goût. On se souviens avec mépris des tentatives de Microsoft de simuler le réel (qui a pu oublier Clippy !) ou encore des pages web des débuts qui avaient des fonds en parquet, marbre ou en faux papier… Tout ceci parait parfaitement ringard à nos yeux maintenant ! Geocities et MySpace ne s’en sont jamais remis !
Pour conclure, on voit bien qu’aucun de ces deux OS ne présente une solution idéale ou que l’on pourrait considérer de plus ou moins ergonomique que l’autre. Une première approche très rigide propose une ergonomie imposée même si Apple semble elle même casser ses propres codes, l’autre approche bien plus légère et dispersée propose une ergonomie moins évidente au premier abord mais plus malléable au besoin de chacun, même si la tendance est justement d’améliorer l’ergonomie de base en suggérant un schéma directeur plus stricte.
Je finirais cet article par une parenthèse sur une autres proposition que l’on connait, celle de Microsoft avec son Windows Phone 7 qui semble faire tâche d’huile vers le prochain Windows 8. Si l’aspect général et les codes d’interfaces sont très différents de ce que propose iOS ou Android, on retrouve une logique bien plus proche de celle d’iOS avec une ergonomie très rigide, peu modulable qui pousse ses codes bien plus loin car il semble qu’il soit quasiment impossible de faire une application Windows Phone qui sorte de ces codes. Ces mêmes codes basés sur une utilisation massive de texte et de « tuiles » qui affichent des informations en continu sont certes efficaces mais parfaitement impersonnelles, et ne proposent aucune possibilité esthétique propre à chacun, pas même un fond d’écran ou un regroupement de « tuiles »… Peut être une des raisons de l’échec de cette plateforme vis à vis du grand public jusque là ?
![Ne pas confondre apparence, simplicité et ergonomie ! Lorsqu’on parle des différents systèmes d’exploitations mobile existants, on entends très souvent des gens vanter l’extrême ergonomie de celui d’Apple, iOS. Que cela soit les journalistes, les utilisateurs voire même Apple directement, […]](https://www.bheller.com/wp-content/uploads/2011/10/Minority-report-interface-vraie-vie-tom-cruise-Ted-virtuel-espace.jpg)